워드프레스의 테마는 크게 3가지 필수 파일이 필요합니다.
일종의 기본 설정과 같다고 생각하시면 편합니다.
index.php
style.css
screenshot.png
wp-content/테마명으로 폴더를 만드시고 위 파일 3가지를 만들면
아무것도 없는(?) 테마가 인식은 됩니다.
심지어 적용도 되기는 합니다.
index.php
index.php 파일은 실질적으로 테마가 어떤 내용을 보여줄지에 대한 모든 정보를 담는 파일입니다.
후에 다루겠지만 page.php가 없다면 index.php를 불러와서 출력을 합니다.
page.php는 각 페이지의 출력을 담당해서 없어도 일단 구동은 되지만
index.php가 없으면 아예 안됩니다.
style.css
테마의 모든 스타일을 담당합니다.
그리고 여기에 테마의 정보가 들어가있습니다(!)
/* Theme Name: Twenty Thirteen Theme
URI: http://wordpress.org/themes/twentythirteen Author: the WordPress team Author
URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others.
*/
위 예제는 워드프레스 테마 개발 참고 문서 – style 에 나와 있는 예시입니다.
CSS 파일 최상단에 주석으로 테마에 대한 정보를 담아 두어야 합니다.
예시에선 뭔가 많이 있지만, 다 적을 필요는 없습니다.
– Theme Name: 워드프레스 대시보드에서 보이는 테마 이름(필수)
– Theme URI: wordpress.org 에 올라갈 테마 주소(선택)
– Author, Author URI: 테마 제작자의 이름과 주소(필수)
– Version: 테마의 개발 버전(선택)
– Description: 테마에 대한 설명, 간단하게 적으면 됨(필수)
– Text Domain: 다국어 개발을 위해 필요한 텍스트도메인(선택)
Screenshot. png
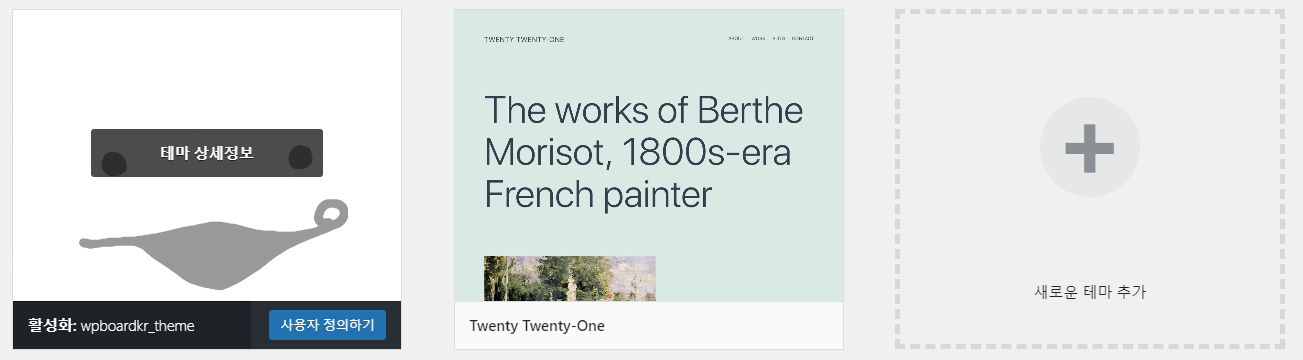
테마 설정 화면에서 보이는 그 이미지들 입니다.

네 이 이미지들이요.
워프보드코리아도 자체 테마를 제작해서 사용하고 있습니다.
워드프레스 테마 개발 참고문서 – Screenshot 에서는 1200×900 크기의 png 파일로 만들것을 권장하고 있습니다. 물론 jpg나 다른 형태의 확장자도 되기는 합니다.
위 3가지 파일만 있으면 일단 테마를 저 목록에 띄울 수는 있습니다.
이러면 테마 베이스는 끝난 겁니다.
생각보다 쉽죠?